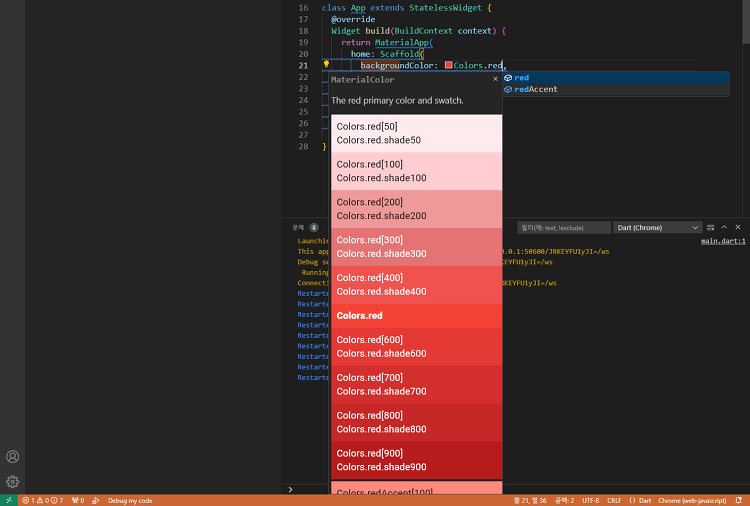
1. ClolorZilla (Chrome extension) 크롬에서 설치해야 하며, Colors.xxx에 ctrl + space를 누르면 팝업 형식으로 열린다. https://chromewebstore.google.com/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?pli=1 2. vscode 설정 1) ctrl + shift + p를 눌러서 명령 팔레트로 간다 2) Preferences: Open User Settings (JSON) 을 입력하고 아래 /* Added settings */ 주석 아래 내용 복사 자동으로 warning 수정 및 indentation을 확인하기 편하다. { "workbench.colorTheme": "Default Dark+"..